Mais de 5 minutos
Vamos remodelar uma loja virtual
Neste conteúdo, veremos como aplicar boas práticas, em um caso real, para o projeto de uma loja para que você venda ainda mais.

Ao longo deste módulo, vimos algumas boas práticas no momento de criar uma loja que ajude você a conseguir ainda mais vendas. Vamos ver agora como podemos aplicar essas recomendações em um caso real.
A loja de roupas Clothing Basics tem algumas oportunidades de melhorar sua organização, na maneira de mostrar seus produtos e na sua identidade de marca. Vejamos como a marca otimizou sua loja com o Editor de Design para gerar mais vendas.
O que não ❌: pouca personalização e identidade pouco clara

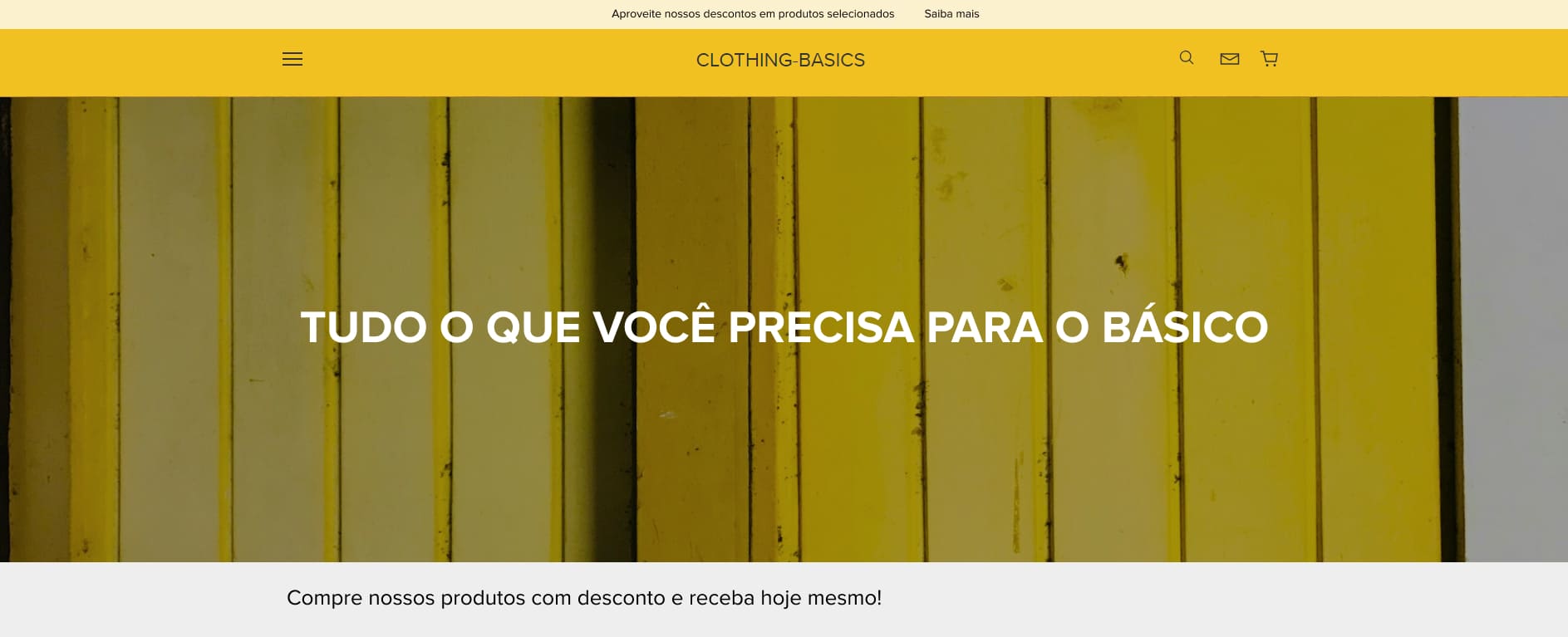
Na arte anterior, a parte superior da página mostrava um banner principal com pouca informação visual. Não incluía uma imagem do produto, nem um texto descritivo. Isso não ajudava os visitantes a entenderem rapidamente o que a loja oferecia, nem qual era seu diferencial.
📌 Identidade de marca
Ao não incluir imagens, nem um logo, a loja estava perdendo a oportunidade de reforçar sua identidade de marca. A única cor que predominava era o amarelo e não tinha elementos que aproveitassem as cores secundárias ou terciárias. Isso dava uma aparência bastante monótona à página.
📌 Menu de navegação
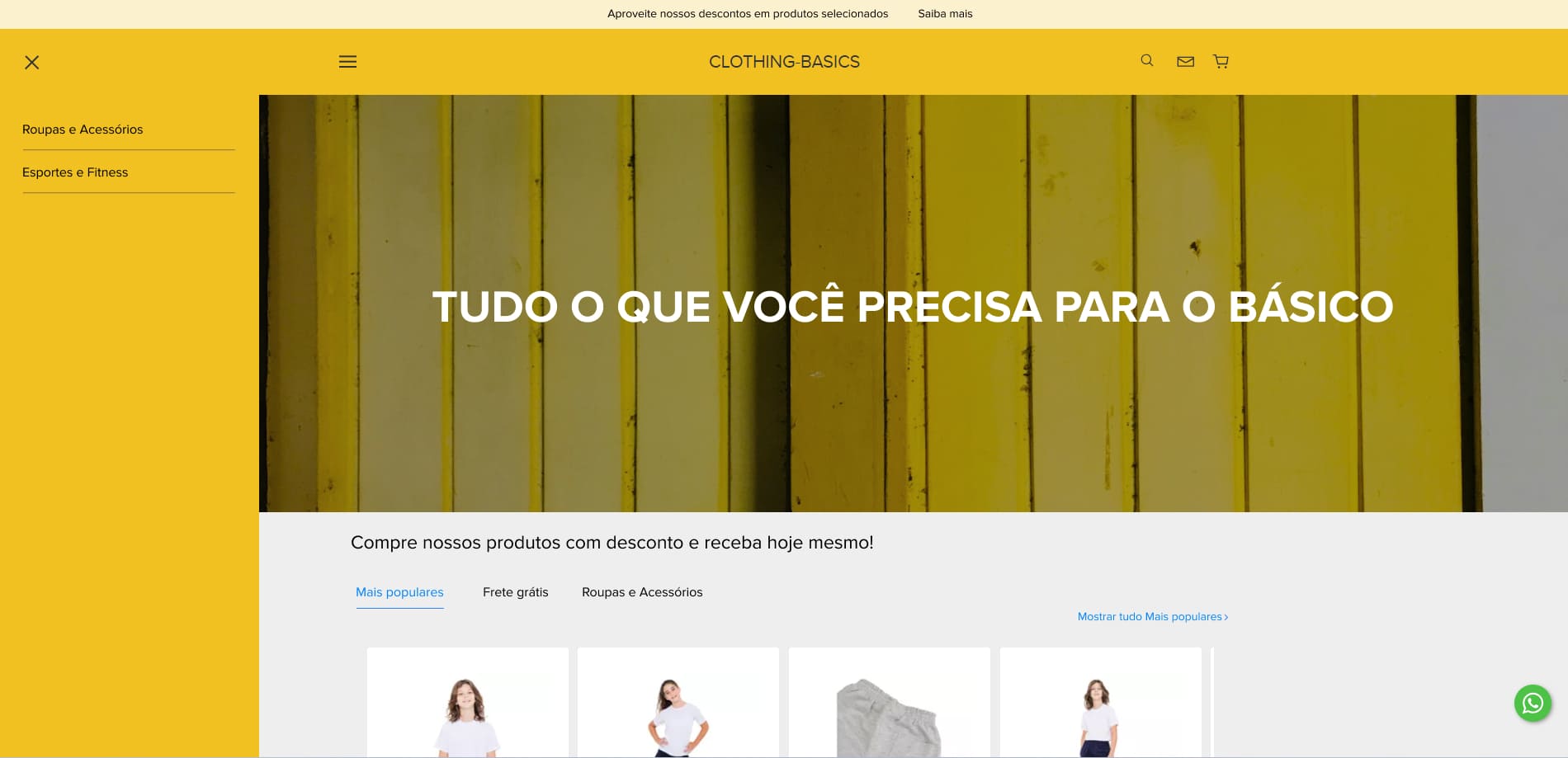
A loja usava as categorias do Mercado Livre como padrão. “Roupas e acessórios” e “Esportes e Fitness”. Por serem somente duas categorias muito abrangentes, a loja não estava procurando chamar a atenção dos visitantes para os artigos ou categorias mais específicas.
Isso fazia com que as pessoas que já tinham a intenção de comprar um produto determinado tivessem que fazer um esforço extra para encontrá-lo. Por exemplo, se alguém procurava camisas, calças legging ou calças jeans deveria primeiro passar por “Roupas e Acessórios”, ou digitar na barra de pesquisa.

“Roupas e Acessórios” e “Esportes e Fitness” são categorias que foram configuradas no Mercado Livre.
A loja não aproveitava os banners secundários para comunicar promoções, descontos ou campanhas nas datas especiais.
📌 Conteúdo personalizado
Embora houvesse uma página de perguntas frequentes (FAQ), não estava acessível no menu. Dessa forma, as pessoas não sabiam que algumas das suas dúvidas já haviam sido respondidas.
O que sim ✅: pequenas mudanças de grande impacto
Vamos ver agora como utilizando ajustes feitos no Editor de Design, a Clothing basics conseguiu criar uma personalização de layout mais atrativa para a loja, mais fácil de navegar e útil para os visitantes.
📌 Banner principal

No lugar de um texto simples sobre um fundo abstrato, o novo banner principal é utilizado para comunicar o lançamento de uma nova coleção, com um interessante desconto e uma chamada para a ação para que as pessoas possam usufruí-lo com poucos cliques.
📌 Imagem da marca
As cores, o logo, o favicon e as fontes foram personalizados para transmitir uma identidade de marca mais clara. Os diferentes tons de roxo nas diferentes seções e banners oferecem uma experiência visual coerente e, ao mesmo tempo, dão mais dinamismo ao layout do e-commerce do que quando tinha apenas uma única cor.
📌 Menu de navegação
O novo menu inclui seções como páginas de promoções e de conteúdos, como “Sale”, “Perguntas frequentes” e “Sobre nós”
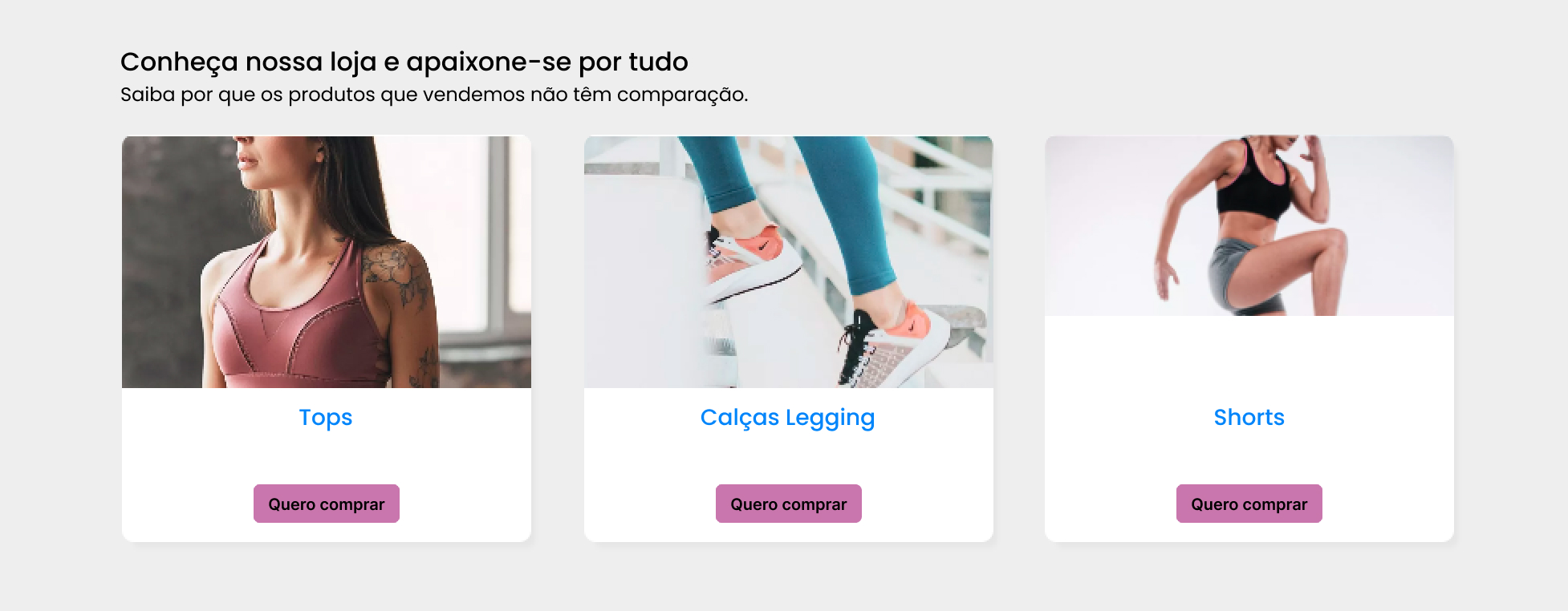
📌 Carrossel de categorias
Na hora de mostrar os produtos, o novo design inclui um carrossel de categorias que levam as pessoas a explorar produtos mais específicos do que “Roupas e Acessórios” e “Esportes e Fitness”.

📌 Banner secundário e promoções
A reformulação da loja incluiu um banner secundário que reforça a comunicação dos produtos com desconto.

Banner secundário. Direciona para uma página que reúne produtos incluídos em alguma promoção.
📌 Galeria de produtos
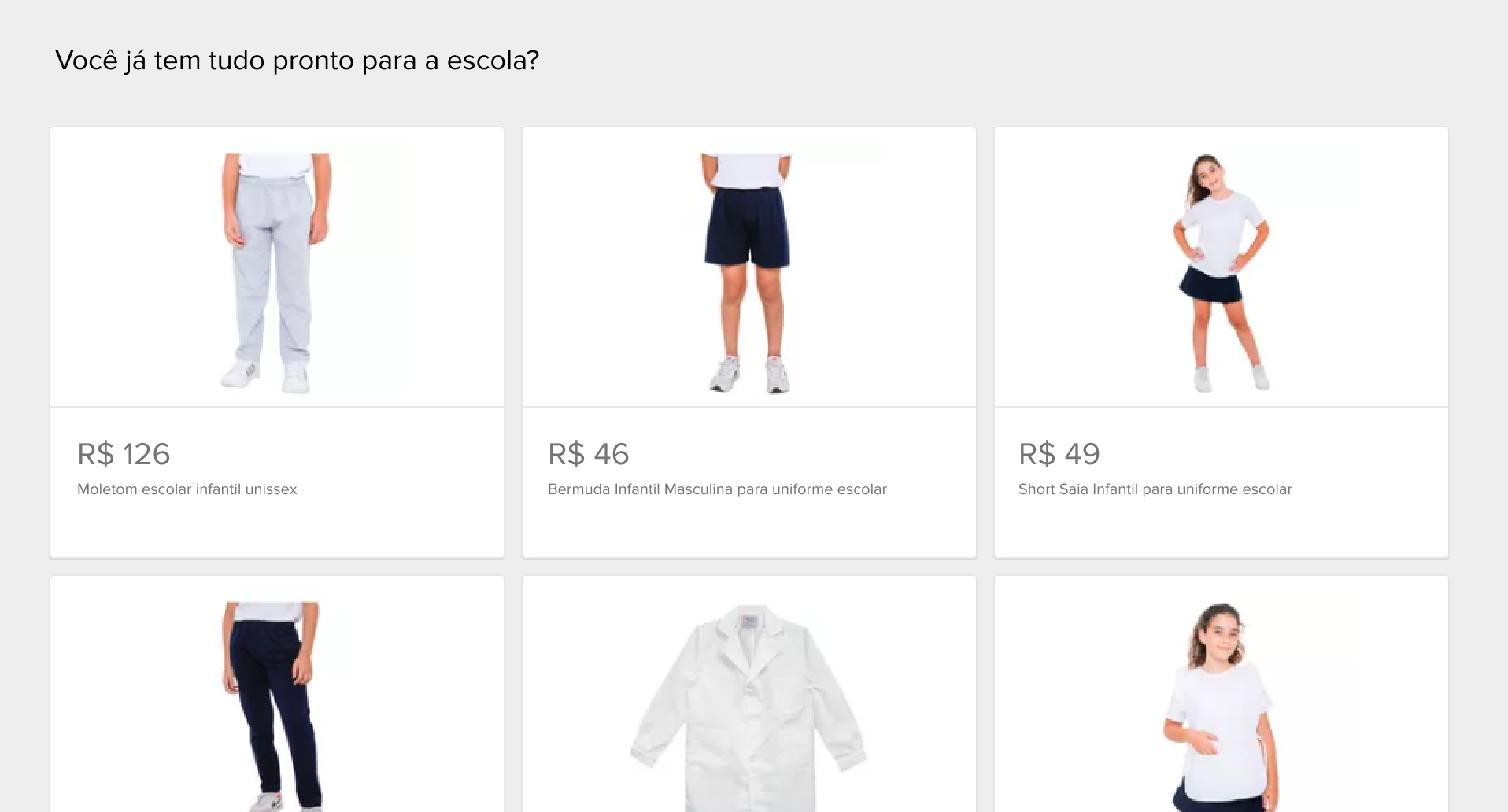
A loja incorpora duas galerias de produtos. Uma direciona os visitantes para as ofertas de temporada (“Sale”). A outra inclui roupas escolares, com a finalidade de aproveitar a data especial da volta às aulas, impulsionando as vendas. Essa galeria pode ser substituída por outros produtos quando a data já tiver passado.

Galería de productos escolares.
📌 Páginas de conteúdo
O novo design inclui uma página de conteúdo, "Sobre nós", que informará mais sobre a marca e os seus valores, com o objetivo de gerar uma conexão emocional maior com os compradores. Esta página e a de Perguntas Frequentes foram incorporadas ao menu de navegação.
📌 Rodapé
Por último, as informações no rodapé incluem o contato e as redes sociais, como Instagram e Facebook, para gerar maior transparência e fortalecer a confiança dos clientes.
Checklist para que uma loja virtual venda muito mais
Complete a lista a seguir para garantir que você esteja aproveitando ao máximo todas as oportunidades da sua loja:
✅ Use o cabeçalho para comunicar campanhas, promoções ou produtos com o mesmo preço em parcelas.
✅ Coloque seu logo no cabeçalho e use as cores da sua marca para reforçar sua identidade visual.
✅ No banner principal, inclua uma imagem que represente a sua marca e um botão com uma chamada à ação. Use-o para ressaltar os produtos de acordo com a temporada.
✅ Organize seu menu de navegação de acordo com a maneira como seus clientes fazem compras para facilitar a localização dos produtos.
✅ Inclua páginas de ajuda como “Sobre nós” para gerar credibilidade.
✅ Certifique-se de que os produtos de alta lucratividade estejam nos espaços mais visíveis e acessíveis da loja, em listas de conteúdo, carrosséis e banners.
✅ Ofereça informações adicionais que sirvam para seu cliente tomar a decisão de compra usando as páginas de conteúdo.
✅ Quando você lançar um produto novo, faça a sua promoção com uma página de conteúdo.
✅ Crie uma página de conteúdo com Perguntas Frequentes onde você responda a todas as dúvidas que seus clientes possam ter, incentivando a decisão de compra.
✅ Não se esqueça de adicionar suas informações de contato e redes sociais no rodapé para gerar confiança com seus clientes.
Próximos passos: agora é com você!
Pronto! Pequenas grandes mudanças que você pode fazer na sua loja usando o Editor de Design, mesmo sem conhecimentos técnicos e em pouco tempo. Observe a sua loja e pense quais mudanças você precisa implementar para aumentar as suas vendas. No próximo módulo, veremos como fazer isso através de um passo a passo.
Crie sua loja virtual para aumentar suas vendas
5 conteúdos
Inicie sessão para podermos te recomendar conteúdos exclusivos
Inicie sessão para podermos te recomendar conteúdos exclusivos
O que você achou desse conteúdo?



