De 3 a 5 minutos
Crie o design da página inicial para sua loja virtual
Neste conteúdo, aprenderemos como apresentar a página de início da sua loja para provocar uma ótima primeira impressão em seus clientes.

Neste guia, você encontrará informações sobre como criar uma loja virtual que gere resultados. Os conteúdos estão organizados em dois módulos:
- No primeiro módulo, Personalize sua loja virtual, você aprenderá como preparar sua loja para facilitar a experiência de compra de seus visitantes. Você também aprenderá como organizar e apresentar suas seções e como você pode fazer com que seus produtos se destaquem para seus compradores.
- No segundo módulo, Passo a passo para personalizar sua loja virtual, você aprenderá como personalizar o aspecto visual e os componentes do seu Shop a partir do Editor de Design.
Vamos começar!
A página de início da sua loja virtual
Seus produtos têm boas vendas no Mercado Livre e seus preços são competitivos. Você decidiu criar sua loja e as pessoas a visitam. No entanto, após alguns instantes, elas saem da página sem comprar. O que está acontecendo?
As pessoas que chegam até a sua loja decidirão se ficarão nela ou se continuam navegando por outras páginas em menos de 5 segundos! Nesse curtíssimo tempo, a página principal do seu site, ou a página de início, deve ser capaz de comunicar aos seus visitantes que estão no lugar certo.
Vamos analisar o que uma página de início deve incluir para potencializar suas vendas.
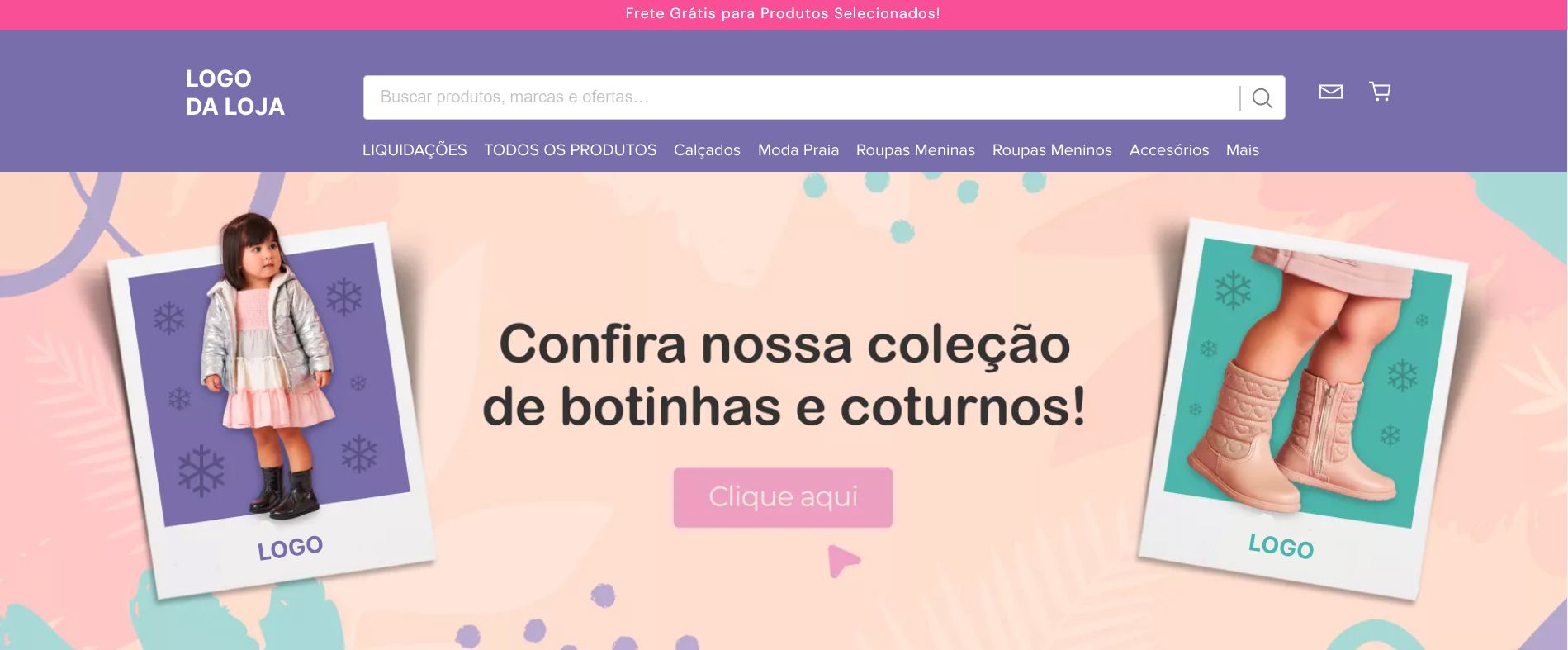
Parte superior da página de início
As informações mais importantes ou atrativas do seu site devem aparecer na parte superior do seu Shop. Vamos dar uma olhada nas suas características.

📌 Cabeçalho
O cabeçalho é o primeiro espaço disponível em sua loja virtual. Consiste em um texto que você pode personalizar para anunciar promoções ou novidades que chamem a atenção dos seus visitantes.
📌 Menu de navegação
Seu menu de navegação deve orientar seus visitantes para que encontrem o que procuram. Para isso, sugerimos que você:
- Certifique-se de que a informação seja concisa e clara. Evite colocar muitas opções.
- Dê um nome para as sessões de forma que seus clientes saibam o que encontrarão em cada uma delas.
- Inclua suas promoções ativas ou os benefícios de frete grátis no menu, para que tenham visibilidade.
- Adicione páginas com conteúdo personalizado, como “Sobre nós” ou “Perguntas frequentes”, para gerar confiança e oferecer ajuda aos seus visitantes.
Veremos como personalizar o menu de navegação mais adiante neste guia.
📌 Banner principal
O banner principal apresenta a maneira como você vai receber os seus compradores. É o elemento visual mais destacado e o primeiro que verão. O que você deseja que seus clientes saibam, sintam ou pensem ao chegar na sua loja? O que você quer que façam?
Talvez queira mostrar uma promoção atrativa ou comunicar a missão da sua marca. Talvez, simplesmente, queira mostrar alguns dos seus produtos mais vendidos junto com uma mensagem que inspire ou informe.
Não se esqueça de incluir um botão de chamada à ação (por exemplo, “Conheça os produtos”, “Compre agora”, “Quero meu desconto”).
💡 O Editor de Design do seu Shop permite que você inclua mais de um banner principal. Os banners se alternarão automaticamente após alguns segundos ou podem ser navegados por seus visitantes como um carrossel de imagens.
Renove seu banner principal regularmente e comunique o que a sua loja oferece de novo.
No módulo 2 deste guia, você aprenderá como criar seu banner com o Canva, uma ferramenta de design gráfico online gratuita e muito intuitiva.
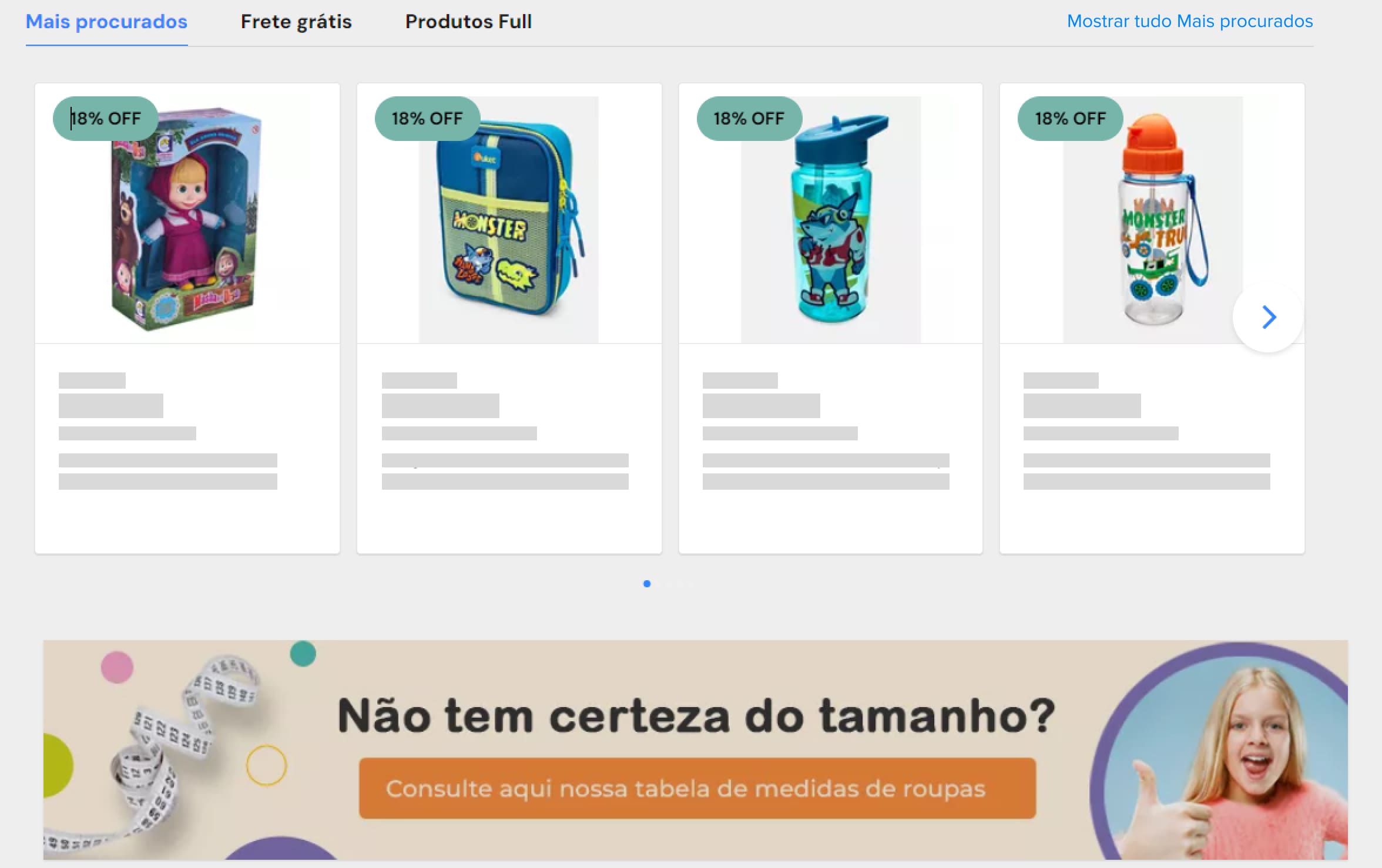
Seção central e inferior na página de início
A seção central da página de início procura mostrar os seus produtos e a sua proposta de valor.
Seus produtos são o coração da sua loja, mas se as pessoas não podem encontrá-los, suas vendas não aumentarão. Por isso, o Editor de Design da sua loja oferece diferentes opções para que seus produtos tenham destaque. Por exemplo:
- Mostrar categorias de produtos destacadas no formato carrossel.
- Criar um banner secundário que direcione para uma página com informações sobre alguma promoção e os produtos incluídos nela.
- Incluir um vídeo que destaque um produto, mostre suas vantagens ou explique como usá-lo.
Além de exibir seus produtos, a partir do Editor de Design, você pode incluir uma lista de conteúdo para divulgar notícias, eventos, promoções ou qualquer outra novidade que seus compradores tenham que saber sobre o seu Shop.

A seção central da página de início é o lugar para que seus produtos se destaquem.
Rodapé
O rodapé da sua loja é um bom lugar para incluir as informações de contato. Isso ajuda os seus clientes a se sentirem mais seguros e com mais disposição para comprar.
Além disso, adicionar um link para suas redes sociais permitirá que seus clientes continuem em contato e a conheçam seus produtos, novidades e ofertas em outros canais.
Outra boa prática para essa seção é incluir suas categorias para que as pessoas possam navegar por elas da mesma forma que fazem no menu superior.
💡 Você pode incluir suas informações de contato no rodapé através da opção Configurações gerais/Dados da minha loja.
No próximo vídeo, você poderá ver um resumo das recomendações e dicas práticas para criar a identidade visual da sua página de início.
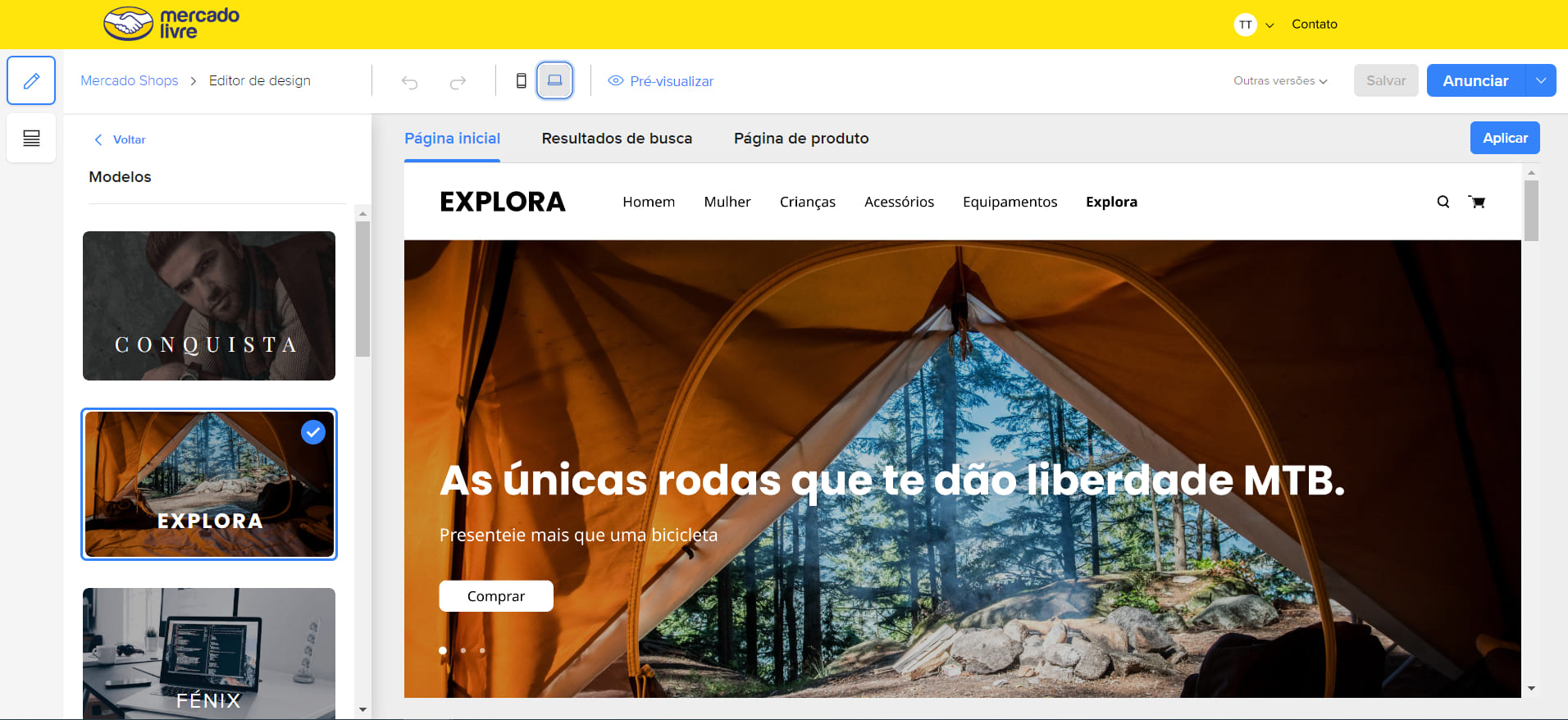
Próximos passos: personalize seu modelo
O Editor de Design da sua loja permite que você escolha entre diferentes modelos que contêm a estrutura básica da sua página de início, para que você não precise começar do zero.
Analise as diversas formas de apresentar sua loja e escolha a que melhor se adapte ao seu negócio. Em seguida, personalize com as cores, o logo, as imagens e os textos da sua marca. Você sempre poderá modificar seu modelo editando, reorganizando ou eliminando os componentes a partir da opção Estilo da loja/Modelos.

Visão geral da lista de modelos do Editor de Design.
💡 Recomendamos que você visite o Editor de Design regularmente para continuar construindo a melhor versão da sua loja.
Resumindo
A página de início é a porta de entrada para a experiência de compra dos seus clientes. Ajude seus clientes a escolher seguindo estas recomendações:
- Inclua um banner principal atraente; Use-o para mostrar promoções ou mensagens em destaque;
- Use o cabeçalho do site para mostrar um texto com alguma novidade, algum desconto ou outra promoção.
- Inclua um botão com uma “chamada à ação” no banner principal.
- Personalize seu menu de navegação para que as pessoas encontrem o que estão procurando.
- Exiba seus produtos ou categorias em destaque no menu de navegação;
- Destaque informações com o componente listas de conteúdo.
- Adicione informações de contato, redes sociais e seções do menu de navegação no rodapé da página.
Mais recursos:
- Como criar um banner no Canva.
- Como personalizar os componentes da sua loja.
Crie sua loja virtual para aumentar suas vendas
5 conteúdos
Inicie sessão para podermos te recomendar conteúdos exclusivos
Inicie sessão para podermos te recomendar conteúdos exclusivos
O que você achou desse conteúdo?




